اولین سوالی که در آشنایی با زبان برنامه نویسی HTML پیش میآید این است که HTML یعنی چه؟
HTML مخفف عبارت Hypertext Markup Language به معنای زبان نشانهگذاری فرامتنی است. منظور از فرامتن، متنی هست شامل لینکهایی به متون دیگر که قابل دسترسی سریع برای کاربران باشند.
زبان برنامه نویسی HTML چیست؟
- HTML زبان نشانهگذاری استاندارد برای ساخت صفحات وب است.
- HTML ساختار صفحات وب را توصیف میکند.
- HTML از یک سری عناصر تشکیل میشود.
- عناصر HTML به مرورگر میگویند که محتوا را چگونه نمایش دهد.
- با HTML نمیتوان سایتهای دینامیک ساخت و فضای کلی آن شبیه به Microsoft Word است.
- هنگام کار با HTML از ساختار کدنویسی ساده (برچسبها و نمادها) استفاده میشود. مثلاً برای ایجاد یک پاراگراف، متن را بین دو علامت <p> و </p> قرار میدهند.
تاریخچه HTML
این زبان توسط شخصی به نام تیم برنرز لی (Tim Berners-Lee) فیزیکدان انستیتو تحقیقاتی CERN در سوئیس ابداع شد. این ابداع از ایده یک سیستم فرامتنی مبتنی بر اینترنت نشأت گرفت.
این فیزیکدان نخستین نسخه HTML که شامل 18 برچسب بود را در سال 1991 منتشر کرد. نسخههای جدیدتر شامل برچسبهای بیشتر نیز پس از آن منتشر شدند.
نسخه HTML4 (که این روزها با همان نام HTML شناخته میشود) در سال 1999 منتشر شد. نسخه بعدی و کاملترین نسخه این زبان تاکنون، یعنی HTML5 در سال 2014 ارائه شد.
یکی از جدیدترین ویژگیهای HTML5 امکان قرار دادن فایل صوتی یا ویدیویی در متن برنامه میباشد. به جای استفاده از فلش پلیرها، میتوان این فایلها با استفاده از برچسبهای <audio> </audio> و یا <video> </video> در صفحه سایت قرار داد.
این نسخه همچنین از گرافیکهای برداری مقیاسپذیر (SVG) و MathML برای فرمولهای ریاضی و آمار پشتیبانی میکند.
در HTML5 بهبودهایی در زمینه برچسبهای معنادار نیز انجام شده است. برچسبهای معنادار جدید، اطلاعاتی در مورد محتوایشان را در اختیار مرورگرها میگذارند که هم برای کاربران و هم برای موتورهای جستوجو مفید میباشد.
محبوبترین برچسبهای معنادار عبارتند از:
- <article> </article>
- <section> </section>
- <aside> </aside>
- <header> </header>
- <footer> </footer>

امروزه زبان برنامه نویسی HTML یک استاندارد وب رسمی میباشد. خصوصیات این زبان توسط کنسرسیوم شبکه گسترده جهانی (World Wide Web Consortium یا W3C) توسعه داده شده و پشتیبانی میشود.
مطابق آمار منتشر شده در حال حاضر حدود 140 برچسب HTML وجود دارد که البته برخی از آنها منسوخ شدهاند.
HTML چگونه کار میکند؟
اسناد زبان برنامه نویسی HTML فایلهایی هستند که در انتها عبارت html. یا htm. دارند. مرورگرها این فایلها را خوانده و محتوای آنها را به صورت کاملاً خوانا به کاربران ارائه میکنند.
هر صفحه از سایت HTML از تعدادی برچسب تشکیل شده که با تشکیل ساختار درختی از قسمتها، پاراگرافها، عنوانگذاریها و غیره محتوای سایت را ایجاد میکنند.
اغلب اجزای HTML یک شروع و یک پایان دارند که به ترتیب با ساختار <tag> و </tag> نشان داده میشوند.
پرکاربردترین برچسبهای HTML
برچسبها در زبان برنامه نویسیHTML به دو دسته اصلی تقسیم میشوند:
عناصر بلاکی (Block-level elements)
همه فضای برنامه نویسی را دربرمیگیرند و همیشه آغاز کننده سطر جدید هستند. عنوانها (Headings) و پاراگرافها در این دسته قرار میگیرند.
سه برچسب بلاکی که باید در هر سند HTML موجود باشند عبارتند از: <html>، <head> و <body>.
- برچسب <html> </html> بالاترین (اولین) عنصری است که صفحه HTML را دربرمیگیرد.
- سپس برچسب <head> </head> قرار دارد که حاوی اطلاعات متا مثل عنوان صفحه است.
- در آخر برچسب <body> </body> میآید که شامل محتوای صفحه است.
عناصر اینلاینی (Inline elements)
فقط به اندازه نیازشان فضا را اشغال میکنند و شروع کننده سطر جدید نیستند. این عناصر برای قالببندی محتوای داخل عناصر بلاکی به کار میروند. لینکها و رشتههای تاکیدی از این دسته عناصر هستند.
مثلاً برچسب <strong> </strong> برای بولد کردن عبارت درون برچسب و برچسب <em> </em> برای ایتالیک کردن آن استفاده میشود.
لینکهای درون متن هم از دسته عناصر اینلاینی هستند که باید در برچسب <a> </a> و به همراه نماد href نوشته شوند.
عکسها هم در این دستهبندی قرار دارند. برای قرار دادن عکس از برچسب <img> و قرار دادن مسیر مربوط به مکان نگهداری فایل بعد از عبارت src استفاده میشود. در این مورد نیازی به تایپ عبارت </img> نیست.
شناخت و درک کاربرد هرکدام از این عناصر گام مهمی در آشنایی با زبان برنامه نویسی HTML به شمار میرود.
مزایا و معایب HTML
زبان برنامه نویسی HTML مانند هر چیز دیگری نقاط ضعف و قوت خودش را دارد. برای آشنایی بهتر با زبان برنامه نویسی HTML بهتر است این موارد را در نظر داشته باشید:
مزایا
- بسیار پرکاربرد با منابع متعدد
- قابل اجرا در همه مرورگرها
- دارای منحنی یادگیری هموار
- منبع باز (open-source) و کاملاً رایگان
- نشانهگذاری تمیز و کاملاً سازگار
- دارای استانداردهای وب موثق توسط W3C
- قابل دریافت توسط زبانهایی مثل PHP و Node.js
معایب
- غالباً برای سایتهای استاتیک استفاده میشود. برای دینامیک بودن سایت باید از جاوااسکریپت یا یک زبان بکاند مثل PHP استفاده شود.
- به کاربر امکان استفاده از منطق را نمیدهد. همه صفحات وب باید به طور جداگانه تهیه شوند حتی اگر عناصر یکسانی مثلاً در عنوان یا فوتر داشته باشند.
- بعضی از مرورگرها ویژگیهای جدید این زبان را به کندی قبول میکنند.
- رفتار مرورگرها همیشه هم قابل پیشبینی نیست! یعنی ممکن هست مرورگرهای قدیمیتر نتوانند برچسبهای جدید را ارائه دهند.
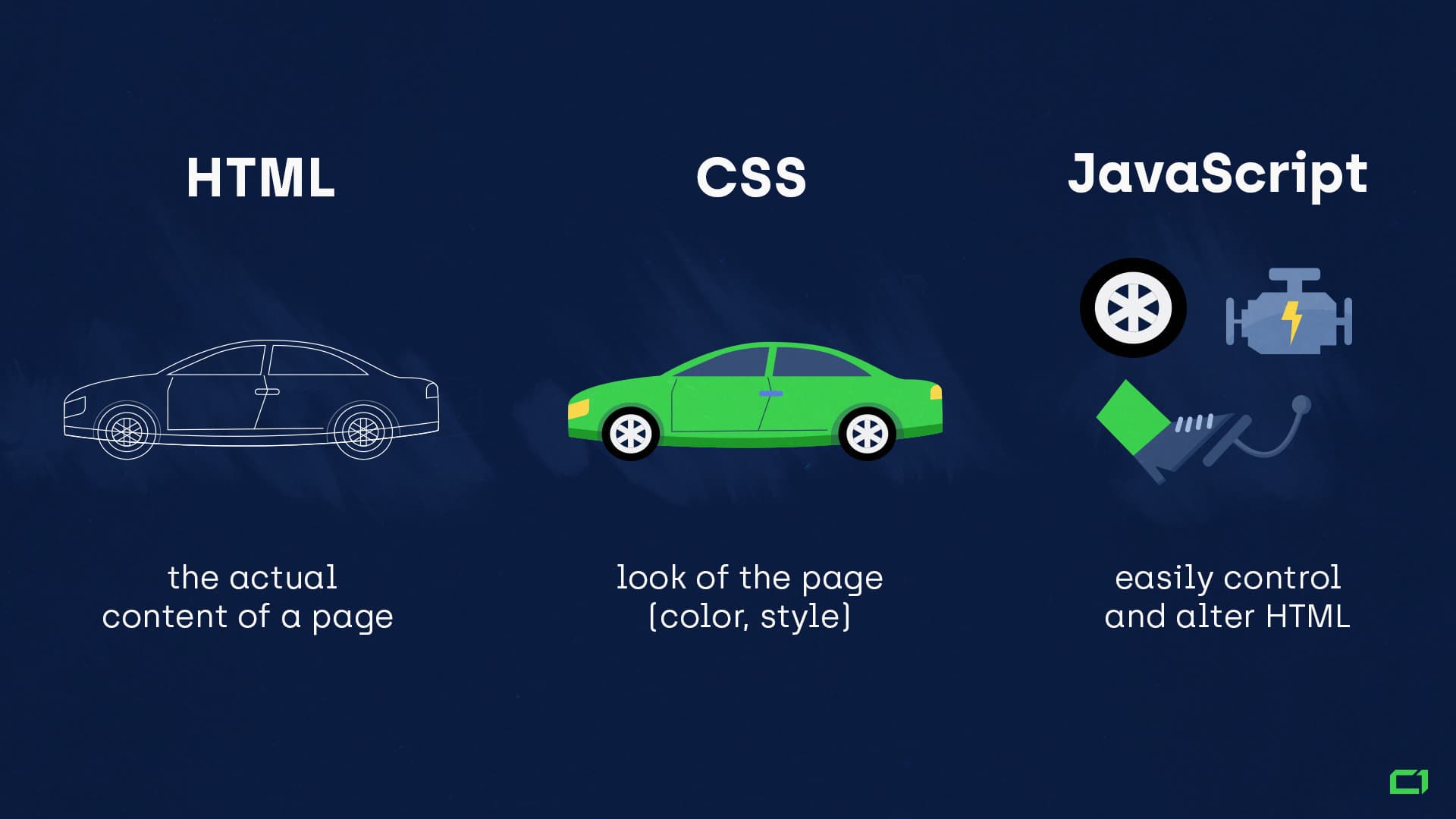
ارتباط HTML با CSS و JavaScript
اگرچه زبان برنامه نویسی HTML قوی میباشد اما برای ساخت حرفهای و ریسپانسیو سایت کافی نیست. از آن فقط میتوان برای ساخت محتوای سایت استفاده کرد. اما این زبان برنامه نویسی HTML با همکاری دو زبان مقدماتی دیگر یعنی CSS و جاوااسکریپت به خوبی کار میکند.
- زبان CSS مسئول آراستن ظاهر محتوا یعنی بخشهای مربوط به پسزمینه، رنگها، لایهها، فاصلهگذاریها و انیمیشنها است.
- زبان جاوااسکریپت نیز برای اضافه کردن قابلیتهای دینامیکی مثل اسلایدرها، پاپ آپها و گالریهای عکس استفاده میشود.

پس HTML معادل جسم، CSS معادل لباس و JavaScript معادل حرکات و رفتار است!
زبان برنامه نویسی HTML: آسان برای یادگیری، قوی برای طراحی سایت!
زبان برنامه نویسی HTML زبان نشانهگذاری اصلی وب و قابل اجرا در همه مرورگرها است. با استفاده از زبان برنامه نویسی HTML محتوای سایت را تهیه و آن را با استفاده از CSS و جاوااسکریپت زیبا و دینامیک کنید.
اگرچه با پیشرفت علم برنامه نویسی، زبانهای برنامه نویسی جدیدتر هم ابداع شدهاند اما مزایای زبان برنامه نویسی HTML همچنان به قوت خود باقی است!

سلام ممنون از این مقاله مفید.
ببخشید من سایت خبری دارم وقتی خبر از بقیه سایتها میذارم مستقیم آخره مطلب منبع لینک اون مطلب سایتو میذارم بنظرتون این تاثیر منفی رو سئو داره ؟
سلام دوست عزیز، از تگ نوفالو برای لینکهای این مطالب استفاده کنید
سلام. من دوست دارم خودم توی خونه با استفاده از این همه دوره های آموزشی موجود، یک زبان برنامه نویسی رو یاد بگیرم. اما نمی دونم کدوم زبان بهتر از بقیه ست؟
سلام دوست عزیز، بستگی به کار و توع استفاده شما دارد یک سرچ در گوگل بزنید
سلام، خیلی مقاله خوبی بود. من به برنامه نویسی و کد نویسی خیلی علاقه دارم، اما برای یادگیریش باید وقت بزارم، اما کارم طوریه که صبح تا شب سر کارم.
واقعا عالی بود، فقط یک پیشنهادی هم دارم براتون، که خیلی خوب میشه ویدیو های آموزشی و دوره های رایگان هم بزارید توی سایتتون.
سلام دوست عزیز برای اطلاعات بیشتر با شماره ۲۸۴۲۸۴۵۶ تماس بگیرید
خوش به حال برنامه نویسا که هر چی دلشون بخواد میشینن و می نویسن، عاشق کد زدنم. اما همیشه برای یادگیری بهونه آوردم.
سلام. از اعضای سایت کسی هست که با این زبان مسلط مسلط باشه؟
والا من که چیزی نفهمیدم.
اما دستتون درد نکنه.