عامل اصلی داخلی دیگر در جدول تناوبی سئو، معماری سایت میباشد که نقش مهمی در اثر بخشی سئو ایفا میکند. این عامل، کاربرد سایت شما را افزایش داده و دسترسی به سایت را نیز آسانتر میکند.
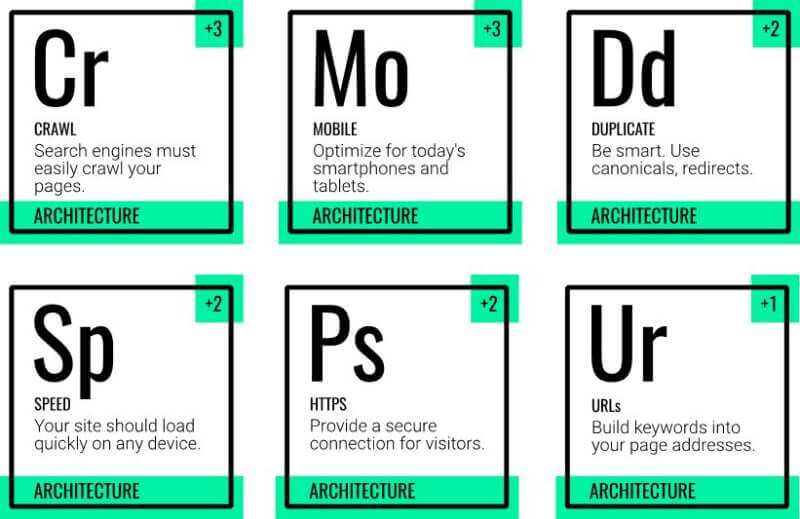
معماری سایت خوب، دسترسی موتورهای جستجو و کاربران به محتوا را آسانتر میکند. عوامل زیر در معماری سایت مؤثر هستند؛ هنگام توسعه یا ارزیابی سایت خود، این عوامل را در نظر بگیرید.

Cr: Crawl (رعایت خزش پذیری در معماری سایت)
موتورهای جستجو از نرمافزارهای خزنده سایت استفاده میکنند (مال گوگل، Googlebot و مال بینگ، Bingbot میباشد) تا صفحات سایت شما را بخوانند و کپیهایی از آنها در فهرست قابل جستجو تهیه کنند.
وقتی جستجوگران سؤالی را جستجو میکنند، موتورهای جستجو فهرست خود را اسکن میکنند تا صفحات مربوطه را از سایر صفحات فیلتر کرده و برای شما نشان دهند. اگر سایت شما قابلیت خزش پذیری ندارد، در فهرست قرار نخواهد گرفت و بنابراین در نتایج جستجو مشاهده نخواهد شد.
معماری سایتها اکثرا با مشکل خاصی از نظر خزش پذیری مواجه نمیشوند؛ اما شما همچنان باید از عواملی که این کار را تسهیل کرده و یا مانع آن میشوند، آگاه باشید.
در معماری سایت مواردی چون لینکهای داخلی نامناسب، سرعت پایین در بارگذاری صفحهها، ارورهای URL، پیامهای دسترسی کاربر، مسدود شدن موتورهای جستجو با تگ noindex و همچنین به خزنده های وب چیزی متفاوت از آنچه به کاربران نشان می دهید نشان دهید، همه این عوامل میتوانند مانع از ظاهر شدن سایت شما در نتایج جستجو شوند.
در رابطه با این موضوع بخوانید: شرکت طراحی سایت فروشگاهی در مقابل مشتریان چه تعهداتی دارد؟
نکته کلیدی
Shari Thurow، نویسنده، بنیانگذار و مدیر سئو در Omni Marketing Interactive، میگوید: «معماری سایت مناسب اطلاعات و سیستم هدایتی مربوطه میتوانند نتایج جستجو را دقیقتر کنند. اکنون که Googlebot از Chrome 74 پشتیبانی میکند، برنامههای JavaScript بیشتری را میتوان در گوگل کراول کرد.»
اما Detlef Johnson، متخصص سئو در Search Engine Land، میگوید: «بهروزرسانی Chromium در Googlebot فقط به گوگل مربوط میشود. موتورهای جستجوی دیگری نیز وجود دارند که میخواهید عملکرد خوبی در آنها داشته باشید و در آینده هر لحظه ممکن است که ارزش و اعتبار گوگل تغییر پیدا کند؛ درست مانند اتفاقی که هنگام ظهور گوگل، برای AltaVista اتفاق افتاد. از نظر خزش پذیری، حتی اگر گوگل بتواند لینکهای JavaScript را کراول کند، هنوز هم بهتر است که برای بیشتر کدهای سایت خود، به برنامه HTML رجوع کنید؛ این برنامه شامل نویگیشن میباشد؛ بنابراین خزندههای وب میتوانند به راحتی صفحات شما را پیدا کنند.»
برعکس، اقداماتی وجود دارند که میتوانید به منظور بهره بیشتر از «بودجه خزندگی» انجام دهید. (بودجه خزندگی: میزان منابعی که یک موتور جستجو برای خزیدن و کراول کردن در صفحات شما، استفاده میکند).
robots.txt ها به موتورهای جستجو دستور میدهند که در صفحاتی که پارامترهای URL خاصی دارند، کراول و خزش نکنند. همچنین robots.txt ها از عملکرد خوب لینکهای شما اطمینان حاصل میکنند. استفاده از robots.txt ها میتواند کارایی خزندگی را افزایش دهد. تمیز و بهروز نگهداشتن سایتمپهای XML و HTML میتواند کراول کردن موتورهای جستجو را آسانتر کند.
Mo: Mobile (نقش موبایل در معماری سایت)
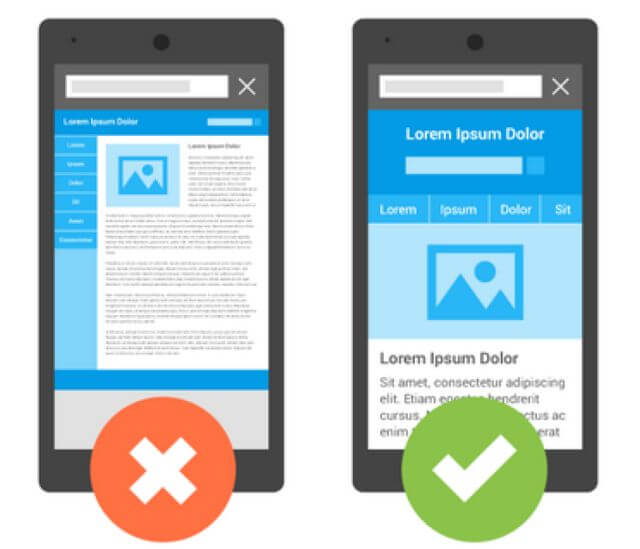
سازگار با موبایل به این معنی نیست که سایت شما فقط در گوشیها و تبلتها قابل مشاهده است؛ بلکه به این معنی است که سایت شما مخصوص افرادی است که این وسایل را دارند؛ و این افراد باید به همه چیزهایی که کاربران کامپیوتر به آن دسترسی دارند، دسترسی داشته باشند.

بیشتر جستجوها از دستگاههای تلفن همراه انجام میشوند و موتورهای جستجو نمای فهرست نتایج خود را با توجه به این ترند، تنظیم کردهاند. در مارس ۲۰۱۸، گوگل شروع به ساخت فهرستهای سازگار با موبایل کرد و در آن از نسخه موبایل وبسایت در فهرست اصلی موتور جستجوی خود استفاده کرد.
بسیاری معماری سایتها که از CMS ها استفاده میکنند، نسخههای موبایل وبسایتها را پشتیبانی میکنند؛ اما داشتن فقط یک سایت موبایل کافی نیست؛ مراقب باشید تا از انجام اشتباهات رایج زیر پرهیز کنید:
تغییر مسیر غلط، سرعت پایین در بارگذاری، اندازه فونت نامناسب، نزدیک بودن بیش از حد عناصر و برنامههایی که باعث میشوند کاربران نتوانند به آنچه که برای آنها آمده است، دسترسی داشته باشند. بسیاری از این ملاحظات در تجربه کاربران شما نقش مهمی دارند و برای سازگاری با موبایل ضروری هستند.
برخی ناشران یک برنامه موبایل نیز ارائه میدهند. اگر برند شما نیز چنین کاری انجام میدهد، از فهرست و لینکهای برنامه استفاده کنید تا کاربران بتوانند بر نتیجه جستجو کلیک کرده و محتوای داخل برنامه را مشاهده کنند. از صفحات پرشتاب موبایل گوگل (AMP) میتوانیم استفاده کنیم تا محتوای خود را سریعاً به کاربران موبایل ارائه دهیم.
برای اطلاعات بیشتر در مورد سازگار کردن سایت خود با موبایل، به موارد زیر مراجعه کنید:
- بازاریابی موبایل: نمایهسازی و جستجو در برنامه
- سئو: جستجوی موبایل
Dp: Duplicate (عامل کپی در معماری سایت)
Patrick Stox، متخصص سئو در IBM، در طی سخنرانی در SMX Advanced اعلام کرد که: «کپی و نسخههای محتوا در همه جا پراکنده است.» شما فقط میخواهید که یک نسخه از یک صفحه در موتورهای جستجو موجود باشد. اینجا است که مفهوم canocialization وارد میشود.
در صورت عدم بررسی، ممکن است کار موتورهای جستجو در تشخیص اینکه کدام صفحه برای جستجو باید باز شود، سختتر شود. همچنین ممکن است باعث شود که مردم به نسخههای متفاوتی از همان صفحه لینک شوند.
این کار، ارزش و اعتماد لینکها را بین مردم کمتر میکند و تصویری نادرست و بد را از صفحه به ما نشان میدهد؛ در حالی که ممکن است درواقع آن صفحه برای جستجو کنندگان، معتبر و با ارزش باشد.
Stox، در سخنرانی در مورد اینکه هنگام مواجه شدن با نسخههای کپی، الگوریتمهای جستجو چه کاری انجام میدهند، میگوید: «از نظر گوگل، آنها با کنارهم قراردادن صفحات به مردم کمک میکنند. همه این نسخههای مختلف یکی میشوند. همه سیگنالها در آن یک صفحه جمع میشوند. آنها با این کار در واقع تلاش میکنند که به مردم کمک کنند.»
شاید بهتر باشد بدانید که موتورهای جستجو در تلاشاند تا استانداردها را برای ما تشخیص دهند. اما وقتی که موفقیت مشتری یا نام تجاری شما به تنظیمات جستجو بستگی دارد، استفاده از تگهای متعارف و استاندارد، تغییر مسیرها و استراتژیهای صفحه بندی مناسب میتوانند کنترل دقیقتر و تجربه راحتتری را به ارمغان آورند.
Barry Schwartz میگوید: «فرقی نمیکند که چه باشد، گوگل سعی خواهد کرد که موضوع را برای شما حل کند. اما سؤال این است که آیا شما میخواهید که گوگل مسئله را برای شما حل کند یا خیر؟ یا اینکه آیا شما میخواهید که گوگل را بهعنوان URL متعارف خود کنترل کنید؟»
Sp:Speed (عامل سرعت در معماری وب سایت)
سال گذشته مارتین اسپلیت ، تحلیلگر Google Webmaster Trends، بهینه سازی برای سرعت سایت اعلام کرد: «هرگز به نقطه ای نخواهد رسید که فقط نمره ای را که برای آن بهینه سازی کردهاید بدست آورید.”
فرقی نمیکند که بازدیدکنندگان شما از موبایل یا کامپیوتر هستند، سرعت بارگذاری سایت شما باید سریع باشد و از آنجا که سرعت یک عامل مهم در رتبهبندی نتایج گوگل میباشد، سایتهای سریعتر از مزایای سئو برخوردار خواهند بود (همه عوامل دیگر اگر یکسان در نظر گرفته شوند).
چند ماه پس از عرضه گسترده گوگل برای نمایهسازی موبایل در سال ۲۰۱۸، «آپدیت سرعت» در جستجوی موبایل را راه اندازی کرد.
در معماری سایت، سرعت نیز مانند سایر عوامل بر تجربه کاربر تأثیر میگذارد. حفظ یک سایت قدرتمند از بیرون پریدن کاربران از سایت جلوگیری میکند و نرخ تعامل و تبادل را بهبود میبخشد. از ابزاری مثل Google’s PageSpeed Insights به منظور شناسایی جنبههای قابل بهبود سایت استفاده کنید.
برای اطلاعات بیشتر به بخش SEO: Site Speed مراجعه کنید تا بهروز بمانید.
Ps: HTTPs
گوگل وبسایتها را مجبور کرده است که به سرورهای HTTPS رجوع کنند تا امنیت بهتری برای جستجوگران ایجاد شود. این مسئله را از چند طریق از جمله رتبهبندی، اجبار کرده است.
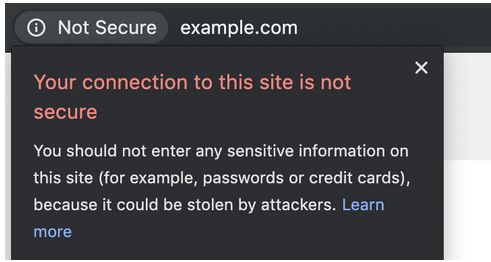
در سال ۲۰۱۴، گوگل به منظور امنیت سایتهای HTTPS/SSL، شروع به ارتقای رتبهبندی کرد. در جولای ۲۰۱۸، مرورگر Chrome شروع به علامتگذاری صفحاتی کرد که از HTTPS برای امنیت استفاده نمیکردند؛ به همین دلیل، HTTPS بخشی از تجربه کاربر در سایت شما میباشد.

Patrick Stox میگوید: «گوگل ابتدا HTTPS را از روی HTTP ایندکس میکند؛ بنابراین اگر شما دو تا را داشته و کنونیکال ندارید، آنها در صورت امکان HTTPS را انتخاب خواهند کرد.»
Detlef Johnson نیز بیان دارد: «استفاده از HTTPS بیشتر مربوط به تجربه کاربر میشود. اما مسئله تجربه کاربر در معماری سایت مهم است؛ زیرا ممکن است افرادی بخواهند در سایت شما تجارت الکتریکی داشته باشند؛ اگر این افراد با هشدارهای امنیتی روبه رو شوند، ممکن است از تجارت با شما منصرف شوند و شما فروش خود را از دست بدهید.»
نکته کلیدی
چیزی که بسیار میبینم و این موضوع بیشتر در مورد معماری سایت WordPress صادق است، این است که داراییهایی وجود دارند که قبل از آنکه مالک سایت آن را به HTTPS تغییر دهد، به سیستم مدیریت محتوا بارگذاری شدهاند؛ بنابراین علائم زیادی وجود دارد نشان میدهند بخشی از طرحبندی یا پستهای قدیمی، مربوط به HTTP قدیمی و معمولی هستند. حتی اگر این داراییها حل و فصل شوند و شما بتوانید آنها را از طریق HTTPS در صفحه نمایش دهید، همچنان هشداری دریافت میکنید مبنی بر اینکه برخی از داراییهای این صفحه امن نیستند؛ هشدارهایی مثل «Uh-oh, you’ve got insecure pages»
Ur: URLs
این یک عامل مهم در رتبهبندی نمیباشد اما خوب است که برای موتورهای جستجو و کاربران، از کلماتی توصیفی در URL های صفحه استفاده کنیم. URL های شما در صفحه نتایج جستجو نشان داده میشوند؛ بنابراین داشتن یک URL قابل فهم ممکن است باعث شود هنگامی که جستجوگر به انتهای دیگر لینک فکر میکند، عقاید و تصورات بهتری در رابطه با آن داشته باشد.
در اینجا چندین نکته ارائه شده است که به شما کمک میکنند تا یک ساختار URL قابل فهم برای انسانها و موتورهای جستجو ایجاد کنید.

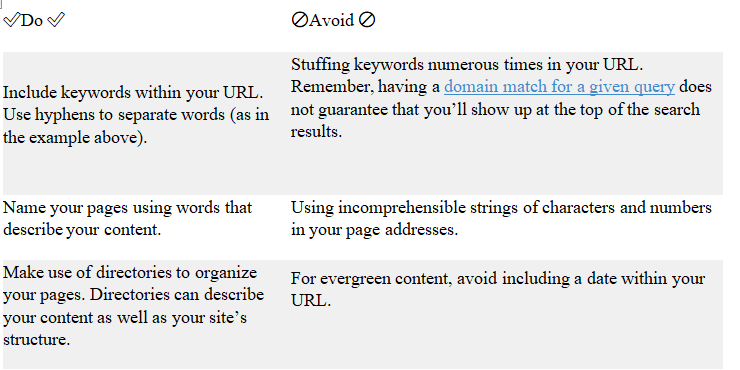
انجام دهید
- در URL خود از کلیدواژه ها استفاده کنید. از خط فاصله برای جداسازی کلمات استفاده کنید. (مانند مثال بالا)
- از کلماتی که محتوای خود را توصیف می کند، در نامگذاری صفحات استفاده کنید.
- برای تنظیم صفحات خود از فهرست استفاده کنید. فهرست ها می توانند محتوای شما و ساختار سایت شما را توصیف کنند.
انجام ندهید
- در URL خود از کلیدواژه به تعداد فراوان استفاده کنید. به یاد داشته باشید، داشتن انطباق مطلوب با صورت سوال، تضمین نمیکند که شما در بالاترین بخش نتایج جستجو قرار خواهید داشت.
- استفاده از اعداد و شخصیت های غیرمفهوم در نشانی صفحات
- برای محتوا های ماندگار، از درج تاریخ در URL خود پرهیز کنید.
فصل بعدی همین مطلب را بخوانید: فصل ۴: عوامل موفقیت موتور جستجو و کد HTML
